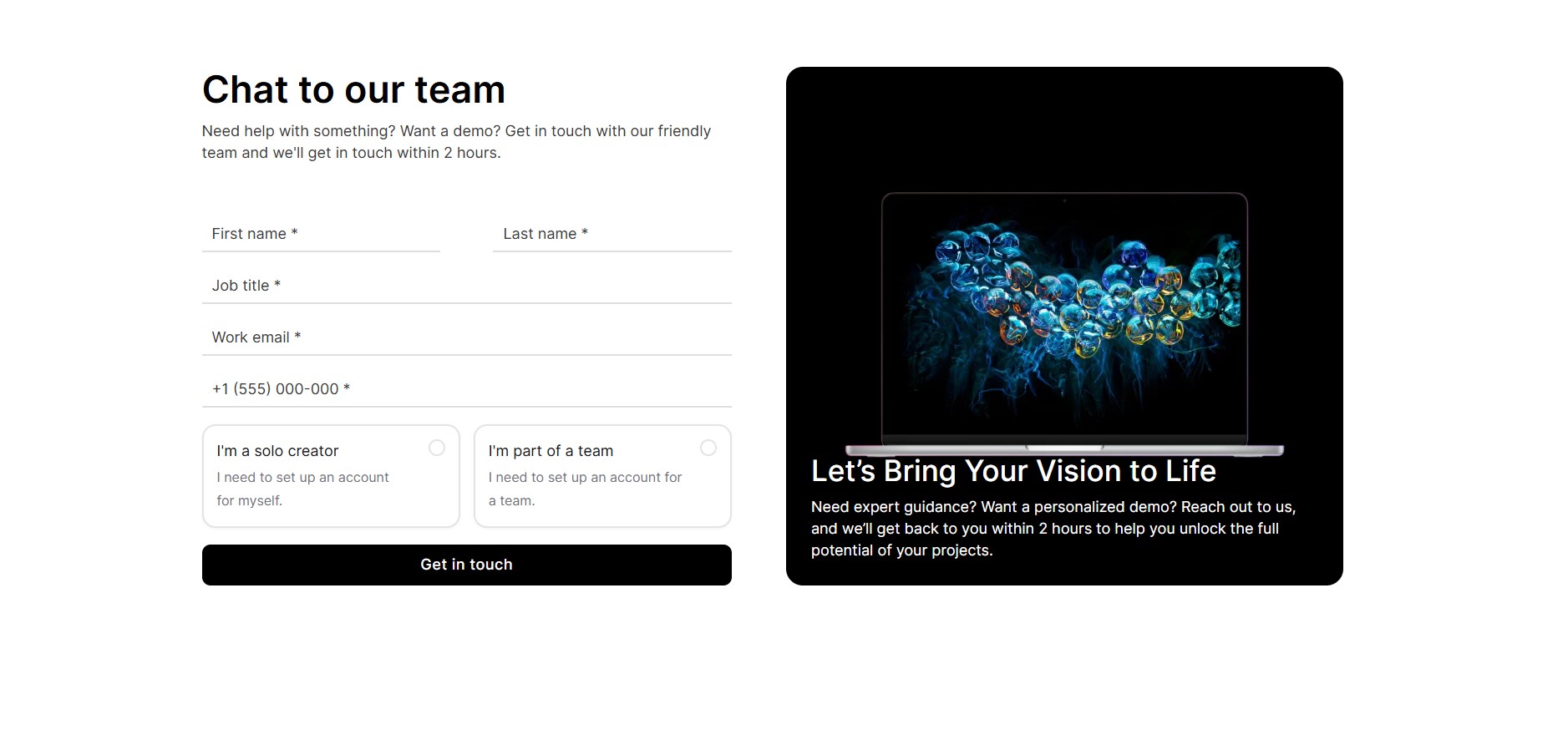
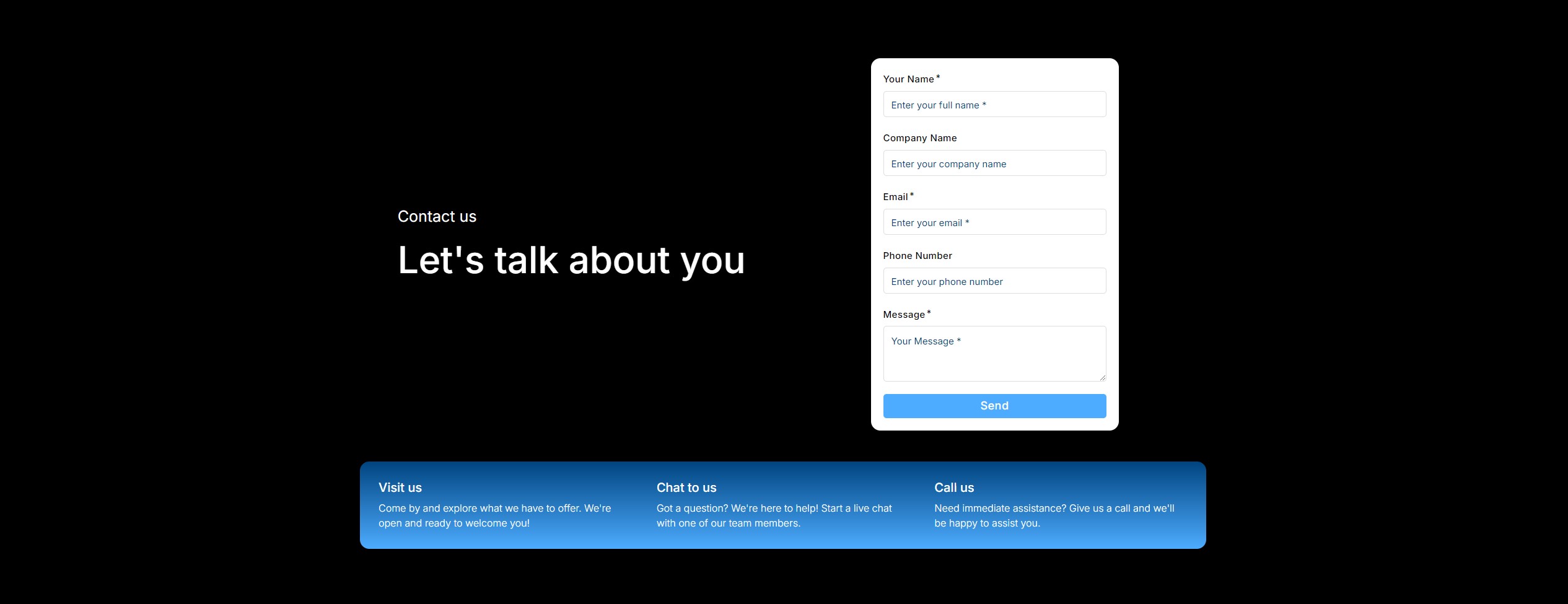
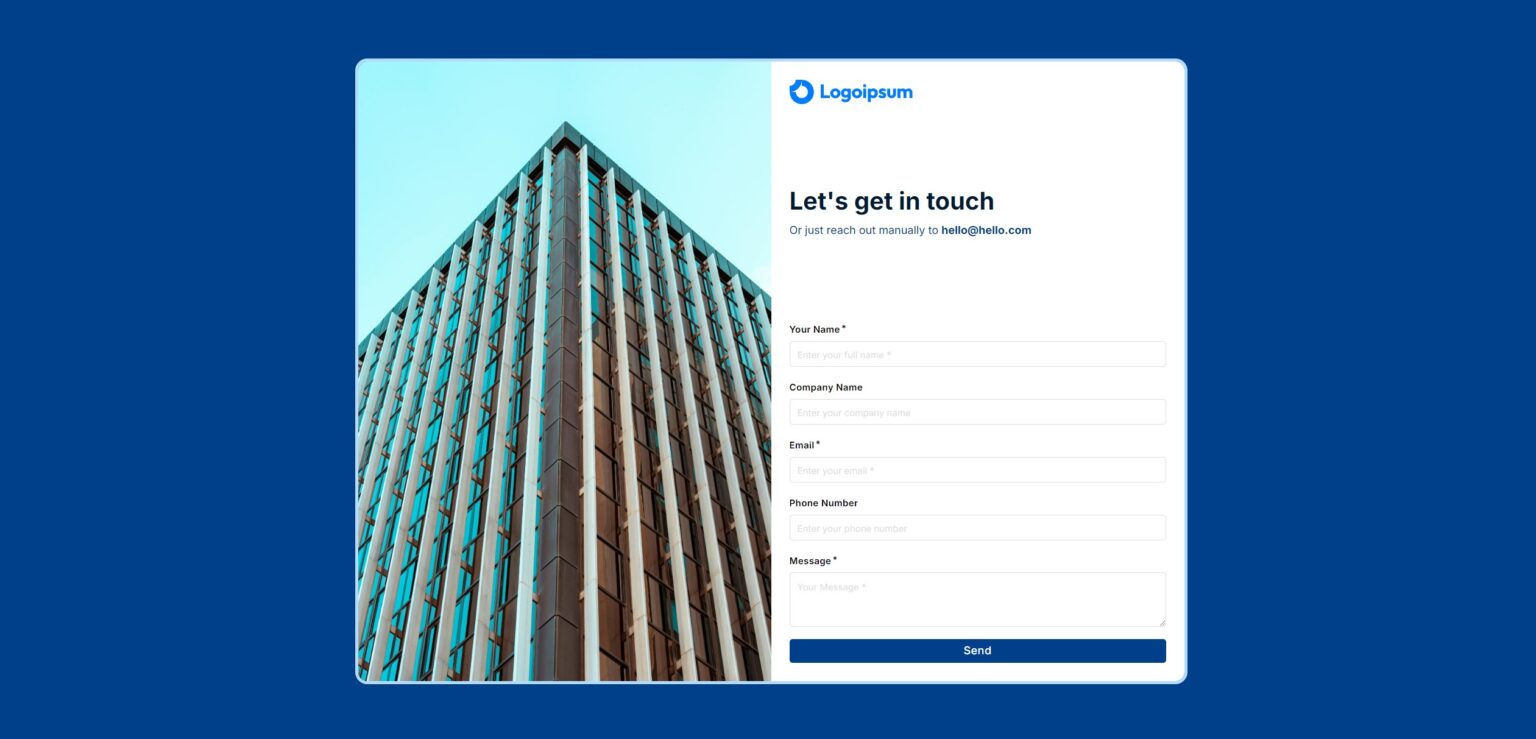
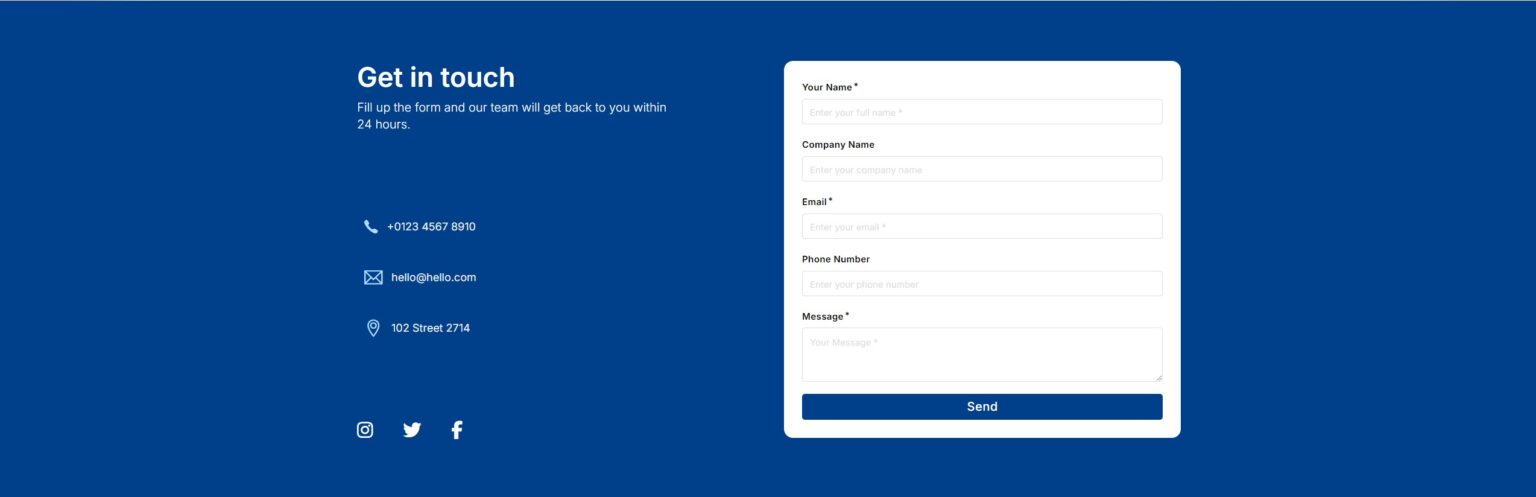
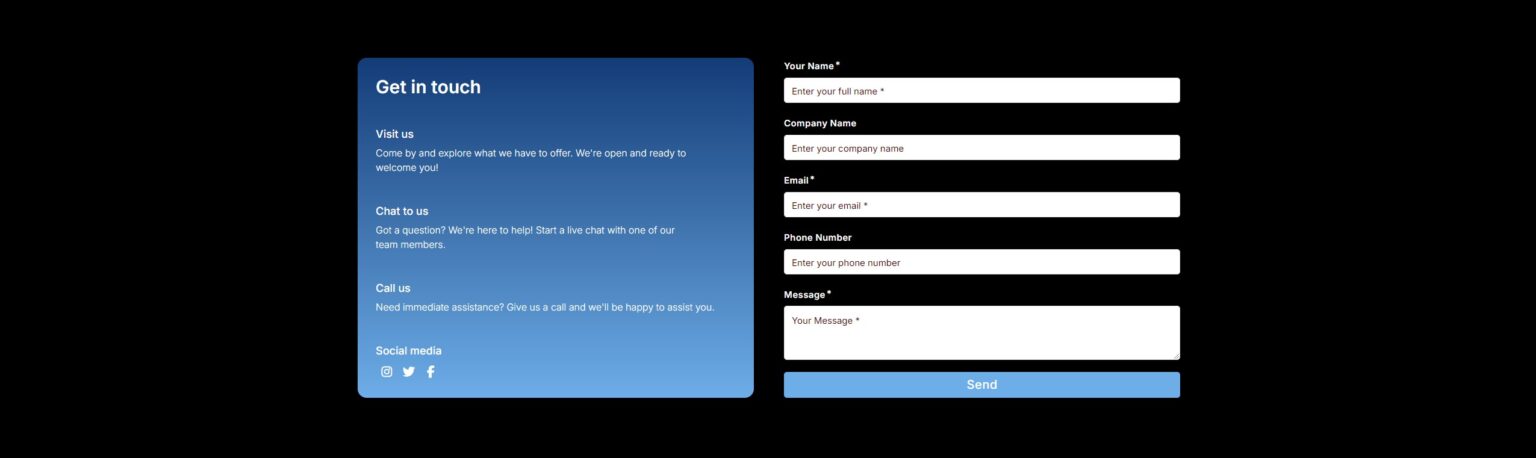
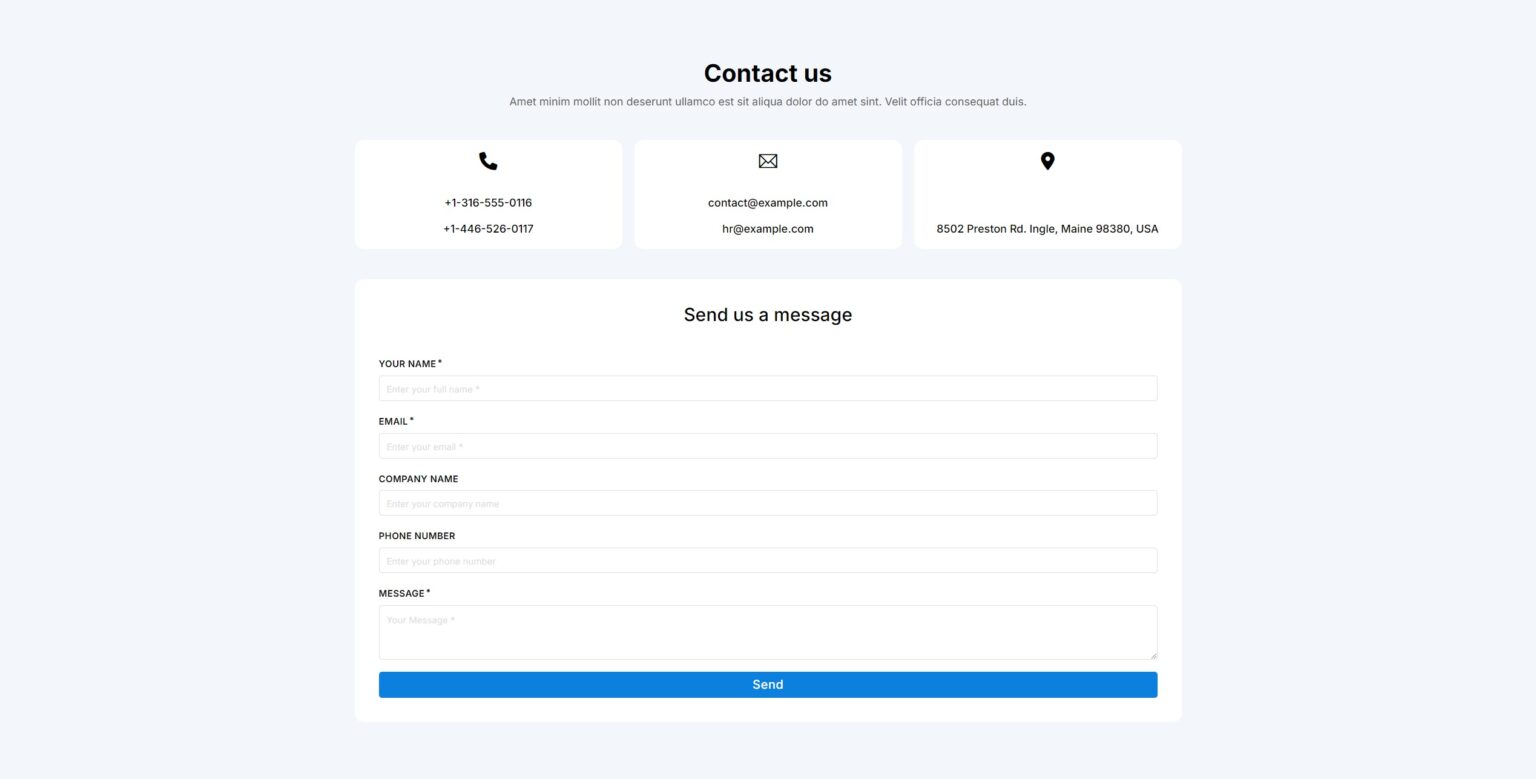
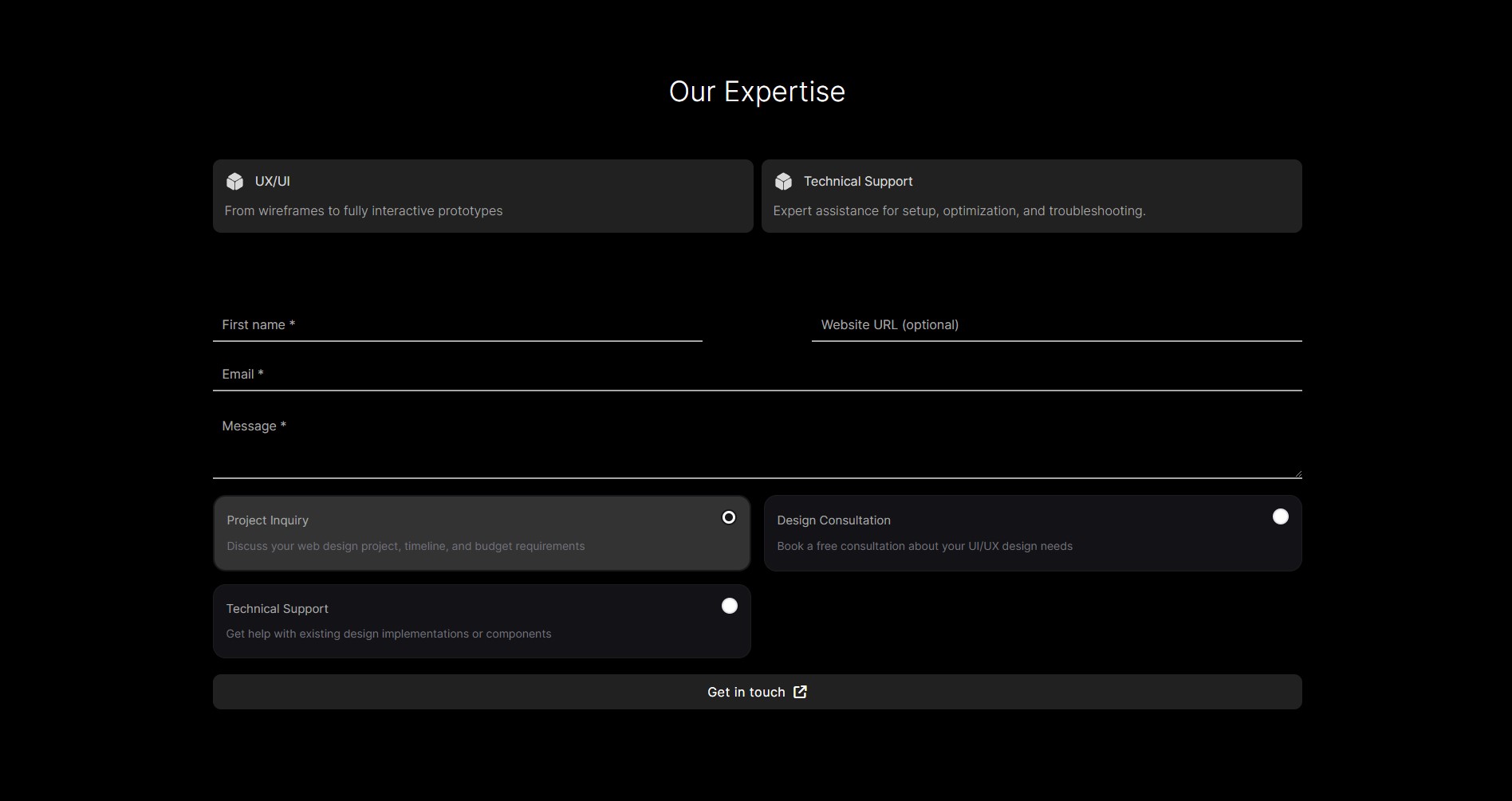
Contact components
Connect with your audience through elegant forms









Unlock instant access to Bricksfusion
Choose Your Plan
Soon
New
New
Soon
New
New
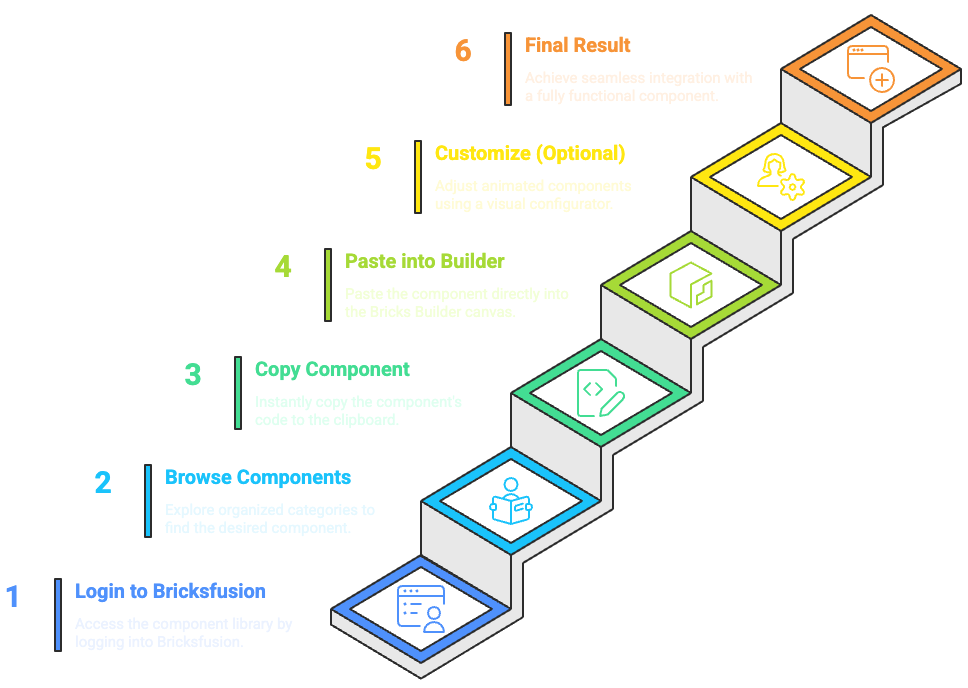
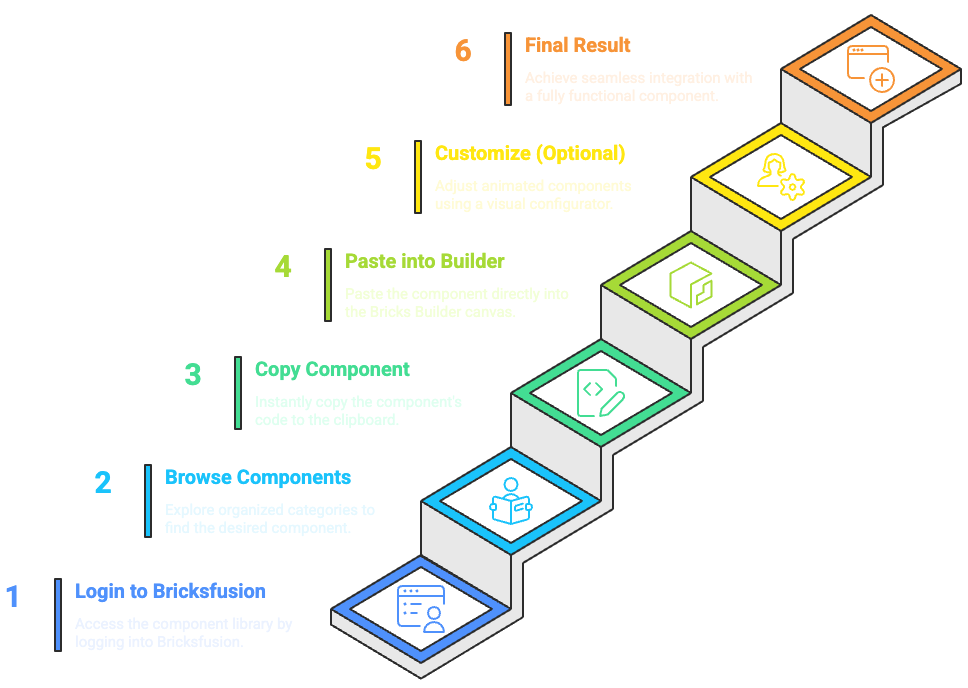
From Purchase to implementation — Fast & Easy
Stop building websites. Start building experiences.
<!-- Banner minimalista -->
<div id="notification-banner" class="notification-banner" style="display: none;">
<div class="banner-progress">
<div class="progress-bar"></div>
</div>
<button class="close-btn" onclick="closeBanner()">
<svg width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2">
<line x1="18" y1="6" x2="6" y2="18"></line>
<line x1="6" y1="6" x2="18" y2="18"></line>
</svg>
</button>
<div class="banner-content">
<div class="status-indicator">
<div class="pulse-dot"></div>
<span class="status-text">LIVE</span>
</div>
<div class="main-content">
<h3 class="banner-title">Visual Configurator</h3>
<p class="banner-subtitle">Now active with 50+ animations</p>
</div>
<a href="https://bricksfusion.com/pricing#brxe-zvvpyf" class="cta-button" target="_blank">
<span>Get Started</span>
<svg width="14" height="14" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2">
<line x1="5" y1="12" x2="19" y2="12"></line>
<polyline points="12 5 19 12 12 19"></polyline>
</svg>
</a>
</div>
</div>
<!-- Badge de novedades -->
<div id="news-badge" class="news-badge" onclick="showBanner()">
<div class="badge-glow"></div>
<span class="badge-text">NEW</span>
</div>
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700&display=swap');
.notification-banner {
position: fixed;
bottom: 20px;
right: 20px;
width: 320px;
background: rgba(20, 20, 20, 0.85);
backdrop-filter: blur(24px);
-webkit-backdrop-filter: blur(24px);
border: 1px solid rgba(255, 255, 255, 0.1);
border-radius: 14px;
padding: 16px;
font-family: 'Inter', -apple-system, BlinkMacSystemFont, sans-serif;
z-index: 1000;
transform: translateX(100%) scale(0.8);
opacity: 0;
animation: slideIn 0.6s cubic-bezier(0.16, 1, 0.3, 1) forwards;
box-shadow:
0 16px 48px rgba(0, 0, 0, 0.4),
0 6px 24px rgba(0, 0, 0, 0.3),
inset 0 1px 0 rgba(255, 255, 255, 0.1);
box-sizing: border-box;
}
.notification-banner *,
.notification-banner *::before,
.notification-banner *::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
@keyframes slideIn {
0% {
transform: translateX(100%) scale(0.8);
opacity: 0;
}
100% {
transform: translateX(0) scale(1);
opacity: 1;
}
}
.banner-progress {
position: absolute;
top: 0;
left: 0;
width: calc(100% - 0px);
height: 2px;
background: rgba(255, 255, 255, 0.08);
border-radius: 14px 14px 0 0;
overflow: hidden;
z-index: 1;
margin: 0;
}
.progress-bar {
height: 100%;
width: 100%;
background: linear-gradient(90deg, #007AFF, #5856D6);
transform-origin: left;
animation: progressShrink 8s linear forwards;
}
@keyframes progressShrink {
from {
transform: scaleX(1);
}
to {
transform: scaleX(0);
}
}
.close-btn {
position: absolute;
top: 10px;
right: 10px;
background: rgba(255, 255, 255, 0.1);
border: none;
border-radius: 6px;
width: 24px;
height: 24px;
display: flex;
align-items: center;
justify-content: center;
color: rgba(255, 255, 255, 0.7);
cursor: pointer;
transition: all 0.2s ease;
backdrop-filter: blur(12px);
}
.close-btn:hover {
background: rgba(255, 255, 255, 0.15);
color: rgba(255, 255, 255, 0.9);
transform: scale(1.1);
}
.banner-content {
display: flex;
flex-direction: column;
gap: 12px;
margin-top: 6px;
}
.status-indicator {
display: flex;
align-items: center;
gap: 8px;
}
.pulse-dot {
width: 8px;
height: 8px;
background: #30D158;
border-radius: 50%;
animation: pulse 2s infinite;
box-shadow: 0 0 0 0 rgba(48, 209, 88, 0.7);
}
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(48, 209, 88, 0.7);
}
70% {
box-shadow: 0 0 0 8px rgba(48, 209, 88, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(48, 209, 88, 0);
}
}
.status-text {
font-size: 11px;
font-weight: 600;
color: #30D158;
letter-spacing: 0.5px;
text-transform: uppercase;
}
.main-content {
flex: 1;
}
.banner-title {
font-size: 16px;
font-weight: 600;
color: #FFFFFF;
margin: 0;
line-height: 1.3;
}
.banner-subtitle {
font-size: 13px;
font-weight: 400;
color: rgba(255, 255, 255, 0.7);
margin: 2px 0 0 0;
line-height: 1.4;
}
.cta-button {
display: inline-flex;
align-items: center;
gap: 6px;
background: #ef6013;
color: white;
text-decoration: none;
padding: 8px 16px;
border-radius: 10px;
font-size: 13px;
font-weight: 500;
transition: all 0.2s ease;
align-self: flex-start;
box-shadow: 0 3px 12px rgba(239, 96, 19, 0.3);
}
.cta-button:hover {
background: #d54f0a;
transform: translateY(-1px);
box-shadow: 0 4px 16px rgba(239, 96, 19, 0.4);
}
.cta-button svg {
transition: transform 0.2s ease;
}
.cta-button:hover svg {
transform: translateX(2px);
}
/* Badge de novedades */
.news-badge {
position: fixed !important;
bottom: 20px !important;
right: 20px !important;
top: auto !important;
left: auto !important;
background: rgba(16, 50, 30, 0.9);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border: 1px solid rgba(34, 197, 94, 0.2);
border-radius: 16px;
padding: 4px 12px;
font-family: 'Inter', -apple-system, BlinkMacSystemFont, sans-serif;
cursor: pointer;
z-index: 999;
transition: all 0.3s cubic-bezier(0.4, 0, 0.2, 1);
box-shadow:
0 8px 32px rgba(0, 0, 0, 0.4),
0 4px 16px rgba(16, 50, 30, 0.3),
inset 0 1px 0 rgba(34, 197, 94, 0.1);
transform: scale(0);
animation: badgePopIn 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55) forwards;
animation-delay: 0.3s;
overflow: hidden;
}
@keyframes badgePopIn {
0% {
transform: scale(0) rotate(-8deg);
opacity: 0;
}
100% {
transform: scale(1) rotate(0deg);
opacity: 1;
}
}
.news-badge:hover {
transform: scale(1.05) translateY(-1px);
background: rgba(20, 60, 35, 0.95);
border-color: rgba(34, 197, 94, 0.3);
box-shadow:
0 12px 40px rgba(0, 0, 0, 0.5),
0 6px 20px rgba(16, 50, 30, 0.4),
inset 0 1px 0 rgba(34, 197, 94, 0.15);
}
.badge-glow {
position: absolute;
inset: -1px;
border-radius: 17px;
background: linear-gradient(45deg, transparent, rgba(34, 197, 94, 0.4), transparent);
opacity: 0.6;
animation: badgeGlow 4s ease-in-out infinite;
z-index: -1;
}
@keyframes badgeGlow {
0%, 100% {
opacity: 0.4;
transform: rotate(0deg);
}
50% {
opacity: 0.8;
transform: rotate(180deg);
}
}
.badge-text {
font-size: 11px;
font-weight: 600;
color: #ffffff;
letter-spacing: 0.4px;
text-transform: uppercase;
position: relative;
z-index: 2;
line-height: 1;
}
/* Responsive */
@media (max-width: 768px) {
.notification-banner {
right: 14px;
bottom: 14px;
width: calc(100vw - 28px);
max-width: 300px;
padding: 14px;
transform: translateY(100%) scale(0.9);
animation: slideInMobile 0.5s cubic-bezier(0.16, 1, 0.3, 1) forwards;
}
@keyframes slideInMobile {
0% {
transform: translateY(100%) scale(0.9);
opacity: 0;
}
100% {
transform: translateY(0) scale(1);
opacity: 1;
}
}
.banner-closing {
animation: slideOutMobile 0.4s cubic-bezier(0.4, 0, 1, 1) forwards;
}
@keyframes slideOutMobile {
to {
transform: translateY(100%) scale(0.9);
opacity: 0;
}
}
.news-badge {
right: 14px;
bottom: 14px;
padding: 5px 12px;
}
.badge-text {
font-size: 11px;
}
}
@media (max-width: 480px) {
.notification-banner {
width: calc(100vw - 20px);
right: 10px;
bottom: 10px;
padding: 12px;
border-radius: 12px;
}
.banner-title {
font-size: 15px;
}
.banner-subtitle {
font-size: 12px;
}
.cta-button {
padding: 7px 14px;
font-size: 12px;
}
.banner-content {
gap: 10px;
}
.news-badge {
right: 10px;
bottom: 10px;
padding: 4px 10px;
}
.badge-text {
font-size: 10px;
}
}
@keyframes slideOut {
to {
transform: translateX(100%) scale(0.9);
opacity: 0;
}
}
@media (min-width: 769px) {
.banner-closing {
animation: slideOut 0.4s cubic-bezier(0.4, 0, 1, 1) forwards;
}
}
</style>
<script>
(function() {
let autoCloseTimer;
let isClosing = false;
window.closeBanner = function() {
if (isClosing) return;
isClosing = true;
const banner = document.getElementById('notification-banner');
banner.classList.add('banner-closing');
clearTimeout(autoCloseTimer);
setTimeout(() => {
if (banner) {
banner.style.display = 'none';
showNewsBadge();
}
}, 400);
};
window.showBanner = function() {
const banner = document.getElementById('notification-banner');
const newsBadge = document.getElementById('news-badge');
if (newsBadge) {
newsBadge.style.display = 'none';
}
if (banner) {
banner.style.display = 'block';
banner.classList.remove('banner-closing');
isClosing = false;
banner.style.animation = 'none';
banner.offsetHeight;
banner.style.animation = 'slideIn 0.6s cubic-bezier(0.16, 1, 0.3, 1) forwards';
autoCloseTimer = setTimeout(() => {
window.closeBanner();
}, 8000);
const progressBar = document.querySelector('.progress-bar');
if (progressBar) {
progressBar.style.animation = 'none';
progressBar.offsetHeight;
progressBar.style.animation = 'progressShrink 8s linear forwards';
}
}
};
function showNewsBadge() {
const newsBadge = document.getElementById('news-badge');
if (newsBadge) {
newsBadge.style.display = 'block';
}
}
const banner = document.getElementById('notification-banner');
if (banner) {
banner.addEventListener('mouseenter', () => {
if (!isClosing) {
const progressBar = document.querySelector('.progress-bar');
if (progressBar) {
progressBar.style.animationPlayState = 'paused';
}
clearTimeout(autoCloseTimer);
}
});
banner.addEventListener('mouseleave', () => {
if (!isClosing) {
const progressBar = document.querySelector('.progress-bar');
if (progressBar) {
progressBar.style.animationPlayState = 'running';
}
autoCloseTimer = setTimeout(() => {
window.closeBanner();
}, 8000);
}
});
}
})();
</script>Connect with your audience through elegant forms









Choose Your Plan
Soon
New
New
Soon
New
New